iOS 6 Programming Cookbook
介绍
对程序员来说,使 UI 组件排列整齐总是一件很头疼的事。在复杂的 iOS 程序里的大部 分视图控制器都包含了大量的代码仅仅是设置屏幕上 UI 框架的,校准组件的水平或垂直位 置,确保组件在不同版本的 iOS 里都能得到合理的布局显示。除此之外,一些程序员甚至想 在不同的设备(如 iPhone 和 iPad)上使用相同的视图控制器。这就给代码添加了更多的复 杂性。苹果在 iOS 6 中使这些事情变得更简单了。它实现了从 OS X 到 iOS 的自动布局。我 们紧接着将要讨论自动布局的详细内容,但是首先让我为它做一个简要的介绍和解释它的用 途。
假设有一个按钮,你想把它放置在屏幕的中央。视图中心和按钮中心的相对位置可以简 单地定义成如下:
- 按钮的 center.x 相当于视图中心的 center.x
- 按钮的 center.y 相当于视图中心的 center.y
苹果发现很多的 UI 组件的位置可以使用一个简单的方程等式得到解决:
Object1.property1=(object2.property2*multiplier)+constant value
例如:使用这个方程式,我们可以很容易地将一个按钮放置到他的父视图中,如下所 示:
Button.center.x=(button.superview.center.x*1)+0
Button.center.y=(button.superview.center.y*1)+0
使用这个方程式,你可以在进行 UI 开发是做一些很有意思的事情,而不用像以前那样 麻烦了。前面涉及到的公式被封装到了 iOS SDK 中的 NSLayoutConstraint 类中。你创建的 每个约束条件(如这个类的一个实例)都只代表唯一的一个约束。例如,如果你想将按钮放 在其容器的中间,你必须将按钮的 x 和 y 方向的位置都设置为中间。这意味着你需要设置两 个约束条件。不能只设置一个约束条件就能将其放置到中央的位置。但是,本章后面将学习 Visual Format Language(可视化语言),这是 iOS 语言的拓展并简化了 UI 的布局。
限制条件可以通过 cross view 产生。例如,如果在一个视图上两个按钮,并且想使它 们之间的垂直距离是 100 个像素,那么就需要使用这种原则来产生限制条件将其添加到这两 个按钮的公共父控件(有可能此父控件同时拥有这两个按钮。根据的原则如下:
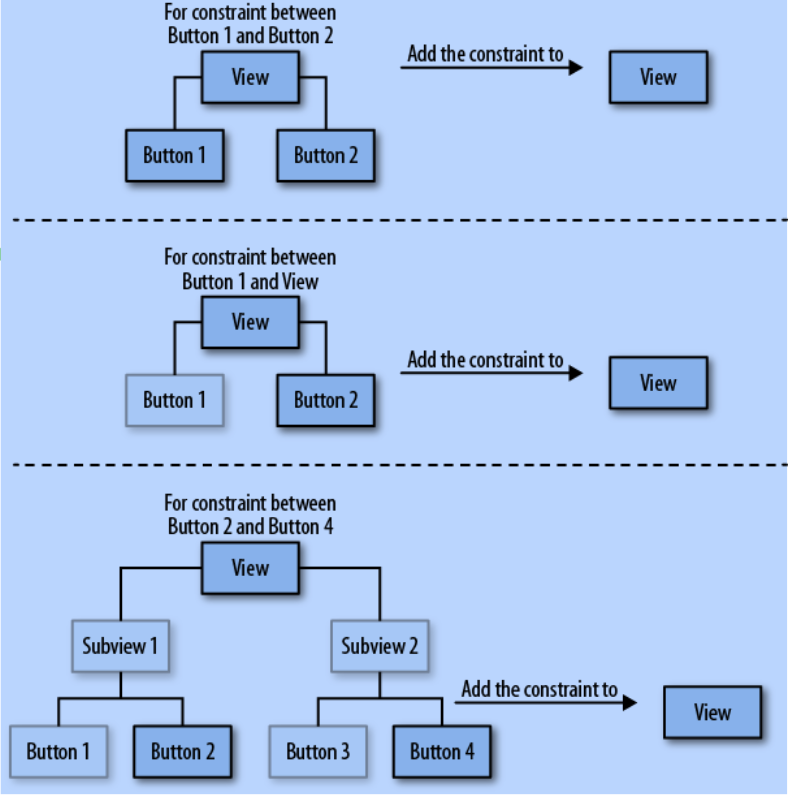
- 如果限制条件位于一个公共的父视图的两个视图之间的,意味着这些视图具有相同的 父视图,那么就将限制条件添加到父视图中。
- 限制条件是在一个视图和其的父视图之间的,那么将限制条件添加到其父视图中。 ·如果限制条件是两个不共享同一个父视图的视图之间的,那么将限制条件添加到这两 个视图的公共父视图中。
图 3-1 介绍了这些限制条件是如何工作的。

图 3-1.限制条件和它们要添加到的视图之前的关系图