创建自定义TableView单元格附件
问题
iOS SDK提供的附件不满意,想要创建自己的附件。
方案
把类型UIView的一个实例分配到任何UITableViewCell类的实例的accessoryView属性。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell* result = nil;
if ([tableView isEqual:self.myTableView]) {
static NSString *MyCellIdentifier = @"SimpleCell";
result = [tableView dequeueReusableCellWithIdentifier:MyCellIdentifier];
if (result == nil) {
result = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:MyCellIdentifier];
}
result.textLabel.text = [NSString stringWithFormat:@"Section %ld, Cell %ld",
(long)indexPath.section,
(long)indexPath.row];
UIButton *button = [UIButton buttonWithType:UIButtonTypeRoundedRect];
button.frame = CGRectMake(0.0f, 0.0f, 150.0f, 25.0f);
[button setTitle:@"Expand" forState:UIControlStateNormal];
[button addTarget:self action:@selector(performExpand:) forControlEvents:UIControlEventTouchUpInside];
result.accessoryView = button;
}
return result;
}这段代码使用performExpand:方法叙谈每个按键的选择器。下面是这个方法的定义:
- (void)performExpand:(id)paramSender {
NSLog(@"id = %@", paramSender);
}
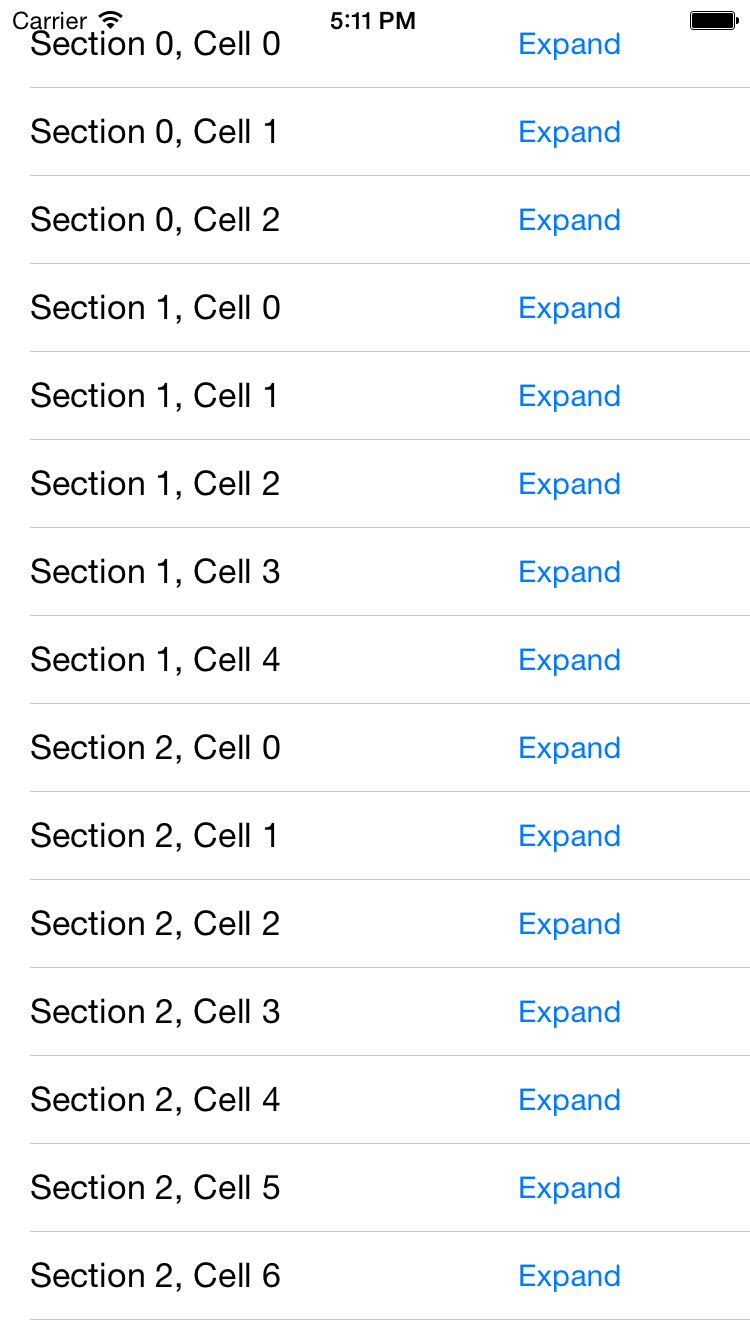
图4-4. 带有自定义附件视图的TableView单元格
讨论
UITableViewCell类型对象保留一个名为accessoryView属性。
如果对内置iOS SDK TableViewCell的附件不完全满意的话,可以把别的视图赋予这个属性。属性设置之后,Cocoa Touch将忽略accessoryType属性的值,同时把分配到accessoryView属性的值作为分配的附件用到单元格中。
当点击任何单元的按钮,performExpand:方法就会被调用。如何决定发送按钮属于哪一个单元格?现在,我们要以某种方式把我们的与其所属的cell连接起来。
处理这个问题的一个办法是检索触发事件的按钮的superView。TableViewCell的辅助视图作为他们的子视图添加到cell的配件视图,因为检索按钮的superView将返回TableViewCell,返回的这个拥有配套的视图按钮的cell:
- (void)performExpand:(UIButton *)paramSender {
UITableViewCell *ownerCell = (UITableViewCell *)paramSender.superview;
if (ownerCell != nil) {
NSIndexPath *ownerCellIndexPath = [self.myTableView indexPathForCell:ownerCell];
NSLog(@"Accessory in index path is tapped. Index path = %@", ownerCellIndexPath);
if (ownerCellIndexPath.section == 0 && ownerCellIndexPath.row == 1) {
/* This is the second row in the first section */
}
}
}