Pro iOS Table Views and Collection Views: Using Swift 2
Copyright © 2015 by Tim Duckett
For information on translations, please e-mail rights@apress.com, or visit




Collection View Cells
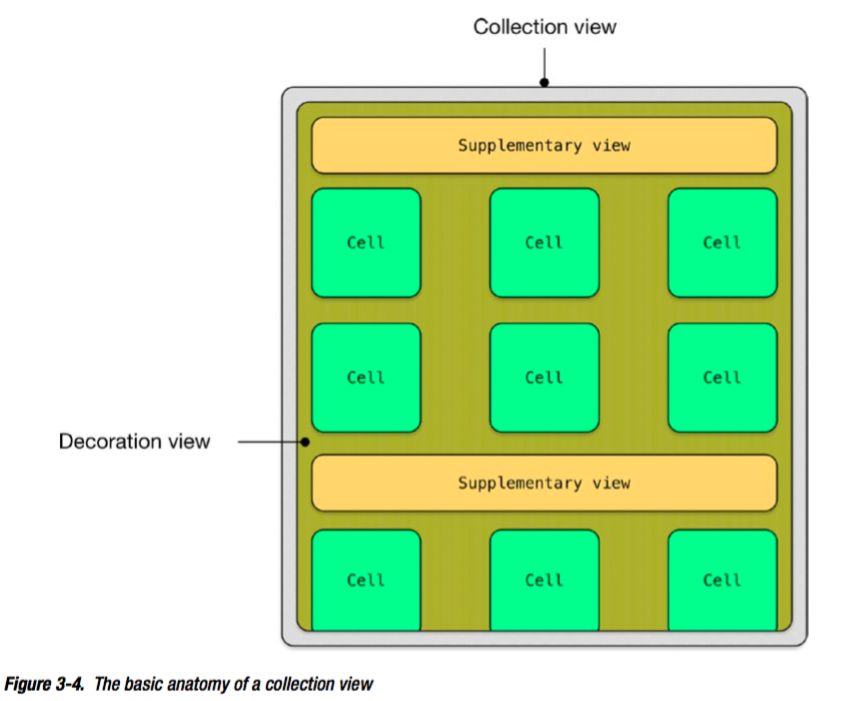
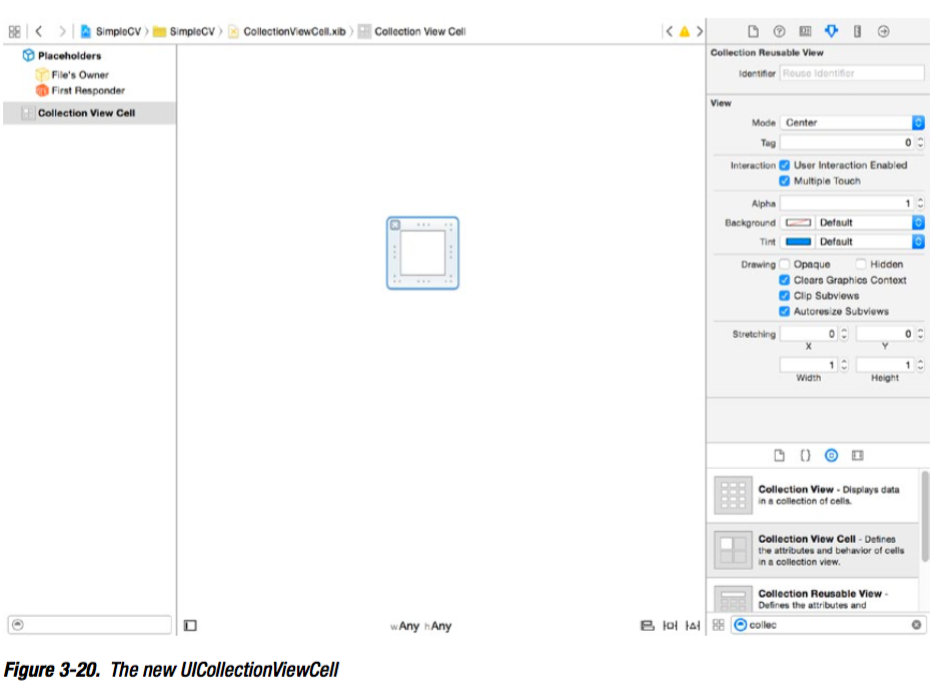
Collection view cells are instances of UICollectionReusableView or its subclasses. They have one of three roles:
-
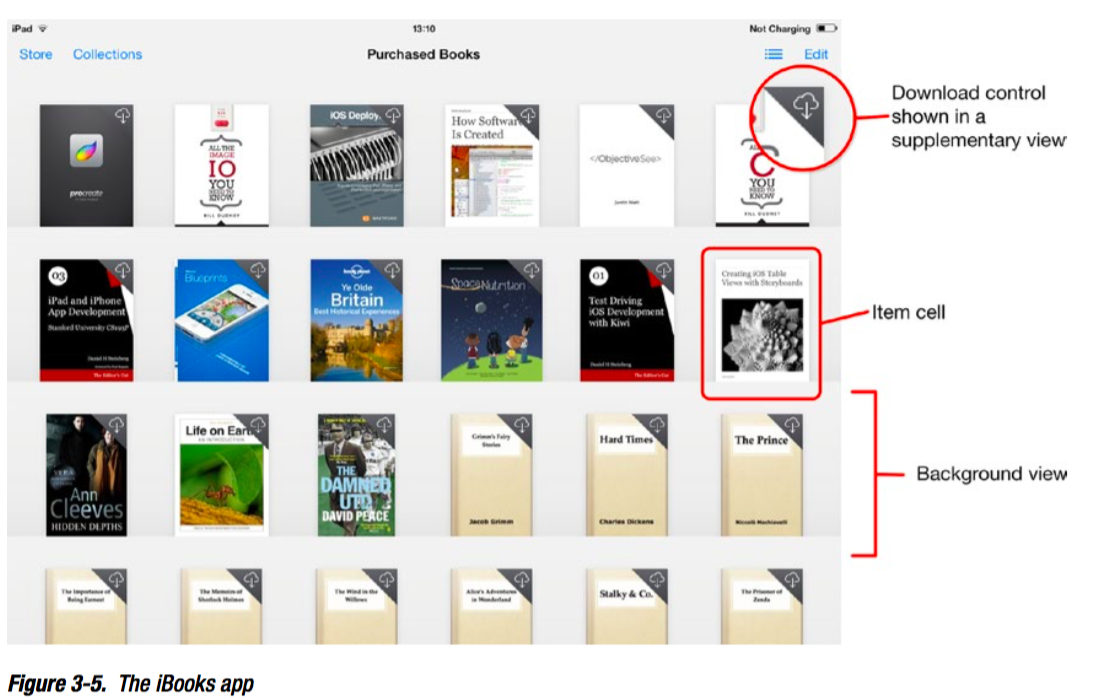
Item cells, which are created as instances of UICollectionViewCell. These are analogous to the cells of a table view, and are used to display the main data items. In a gallery app, for example, the cells are likely to display thumbnail images of the photos in an album.
-
Supplementary views (追加视图), which are instances of UICollectionReusableView. These are entirely optional, and can have a variety of purposes. In grid-type layouts, such as a photo gallery, they’re often used to provide metadata about sections by acting as headers and footers. In more complex layouts, they can be used to display additional information about items.
-
Decoration views (装饰视图), which are also instances of UICollectionReusableView. These are independent of the collection view’s model and don’t display any data. Typically they’re often used to display graphical elements such as backgrounds or section highlights.

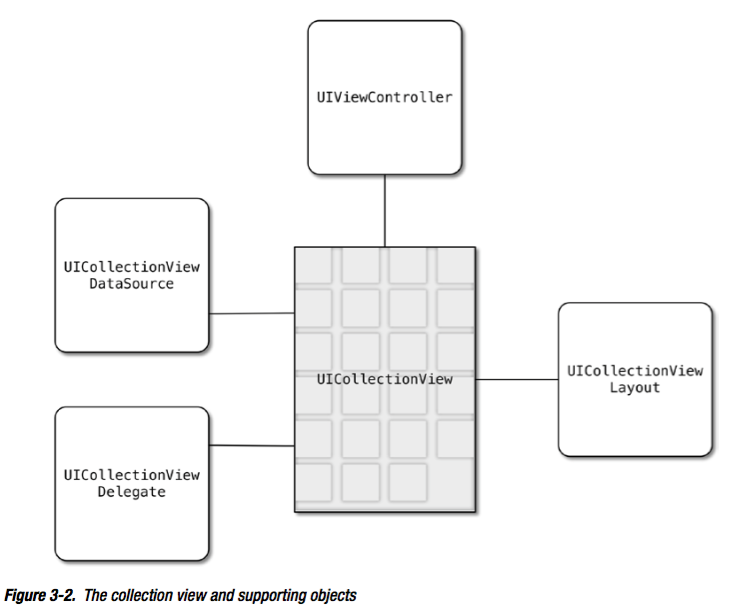
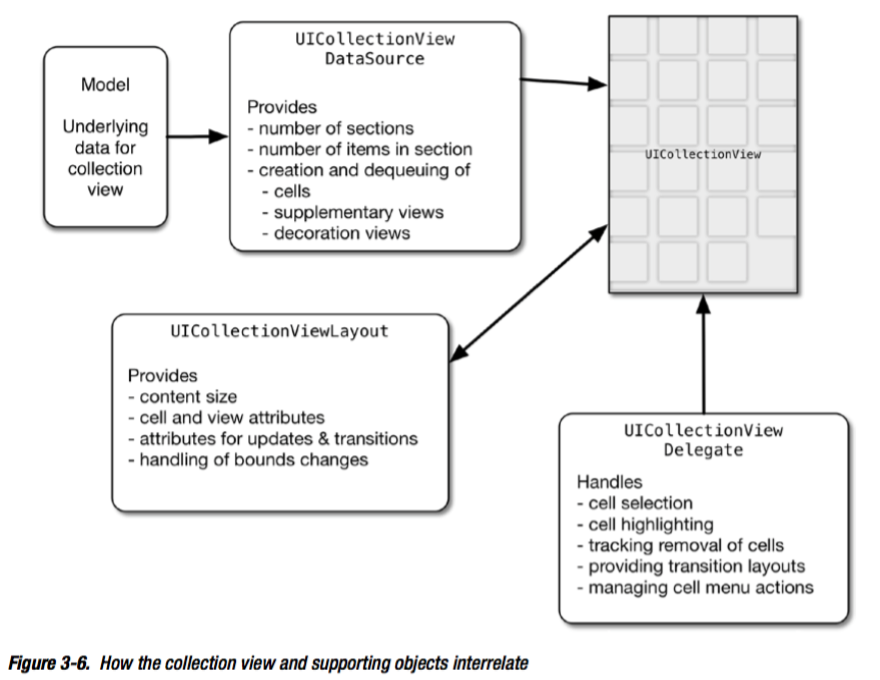
The Supporting Objects
The collection view control itself is pretty dumb; it relies on the support of four other objects in order to display its data:
- Model
- Datasource
- Delegate
- Layout



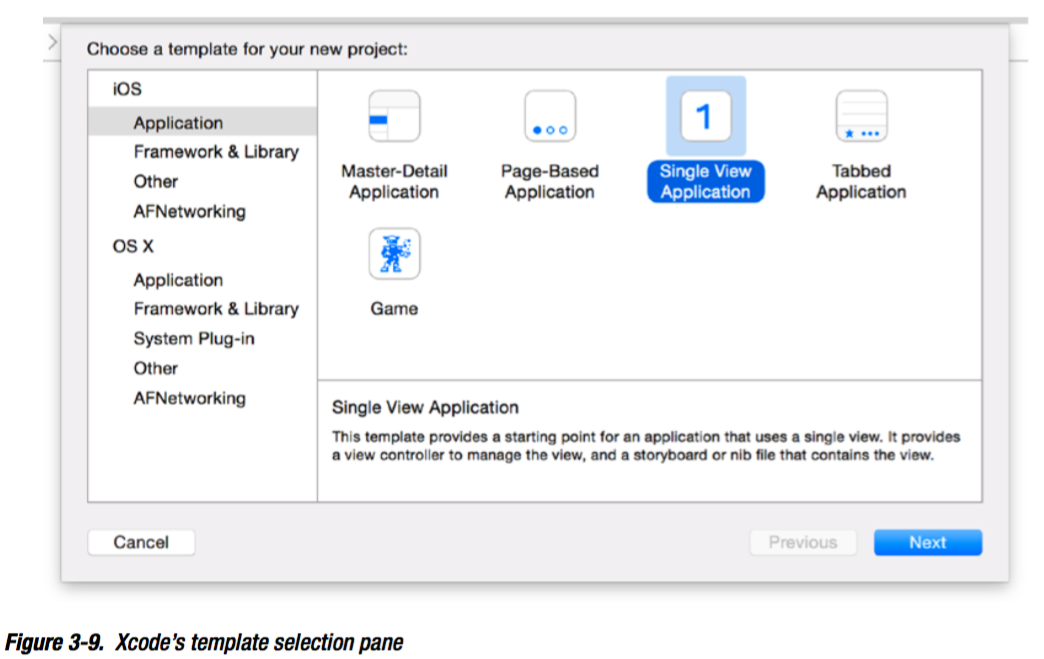
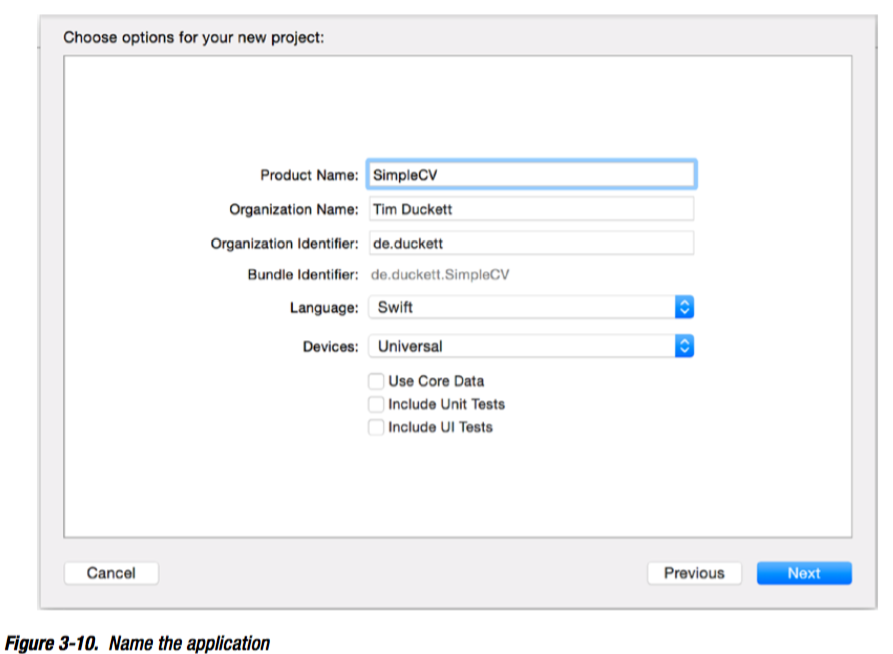
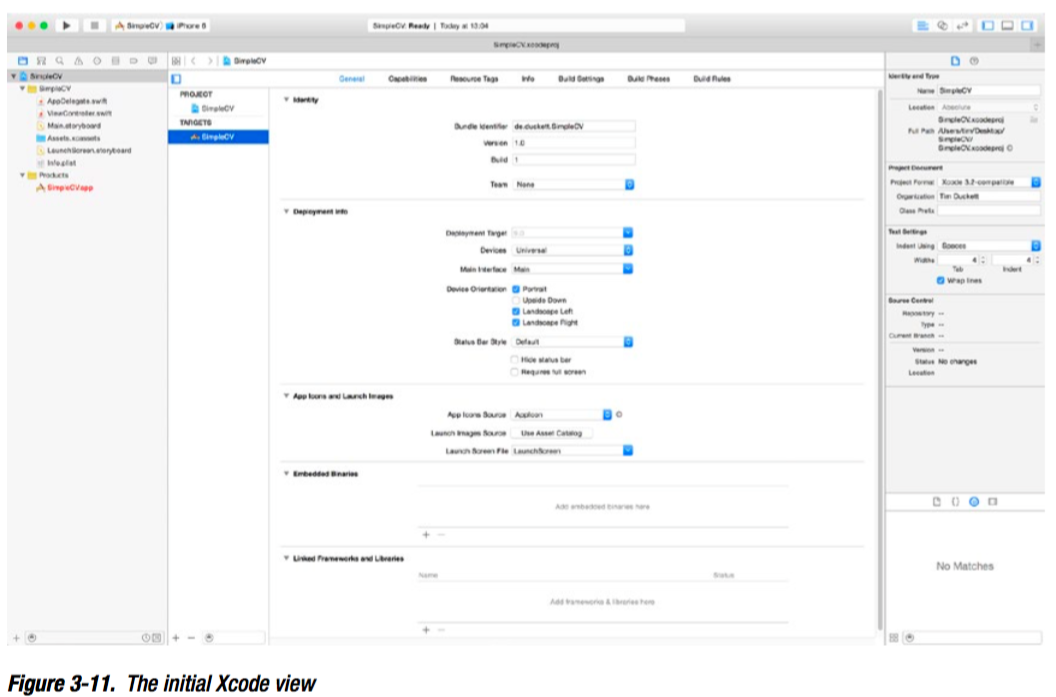
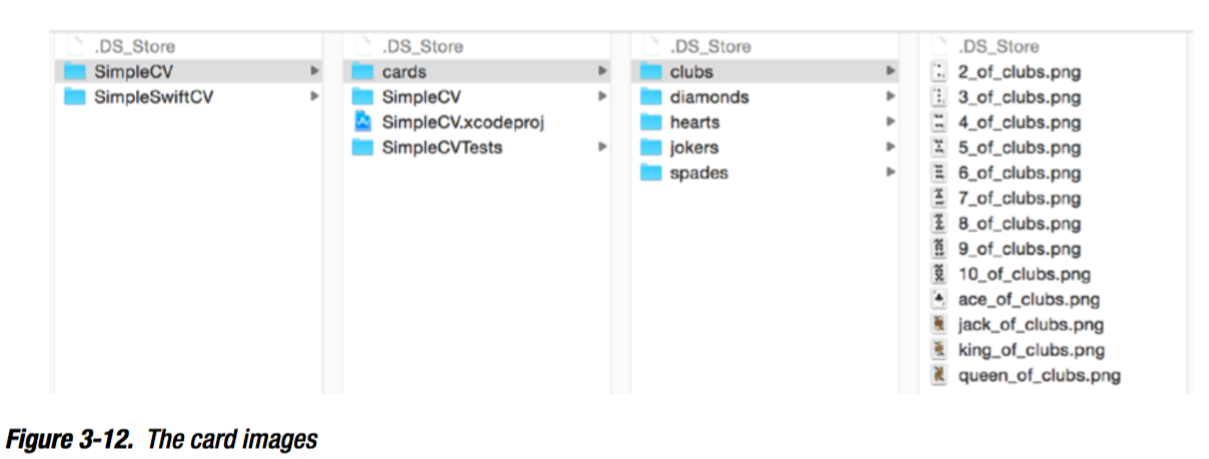
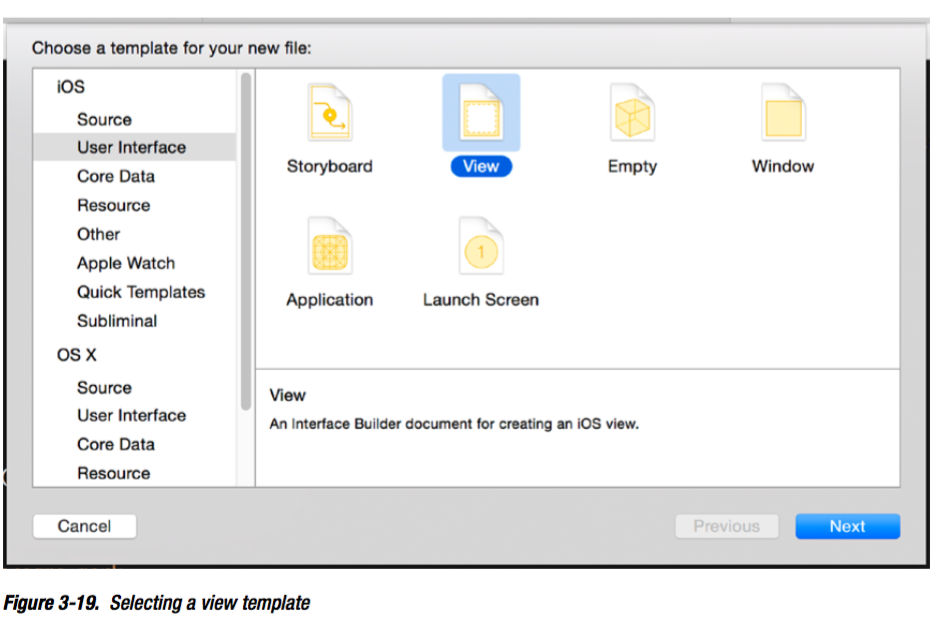
Creating the Application Skeleton








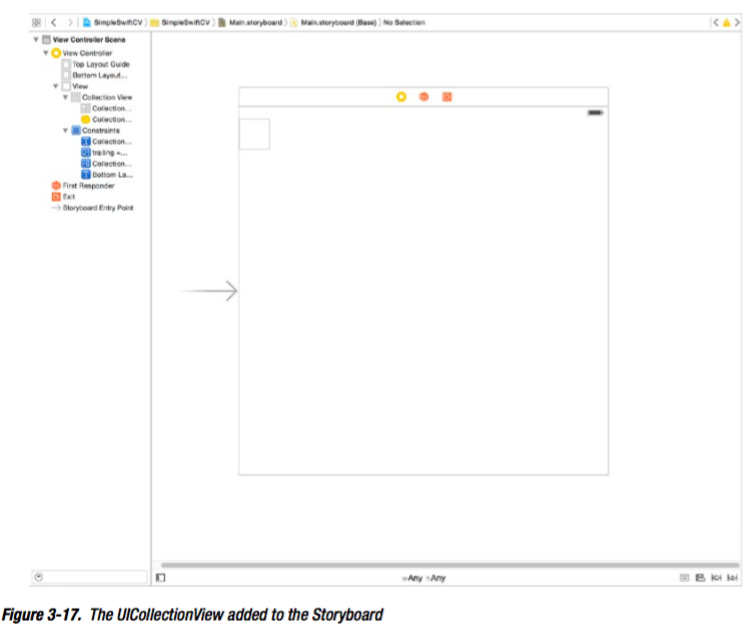
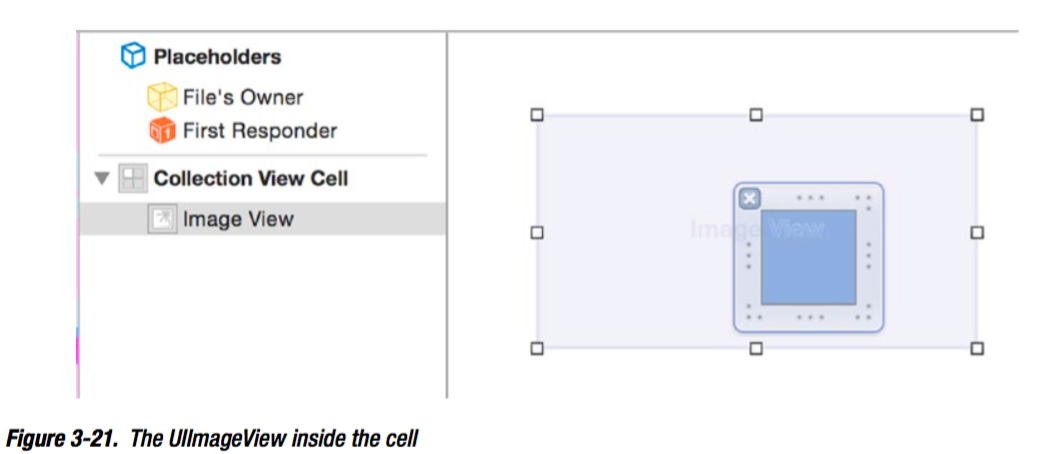
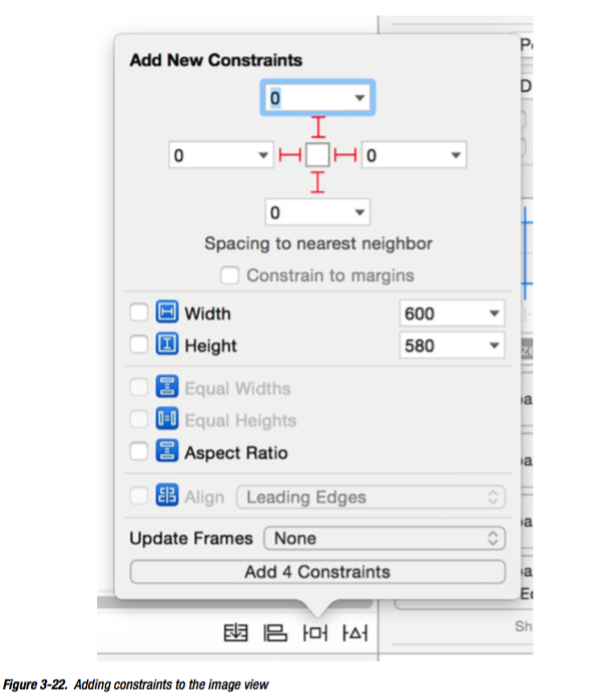
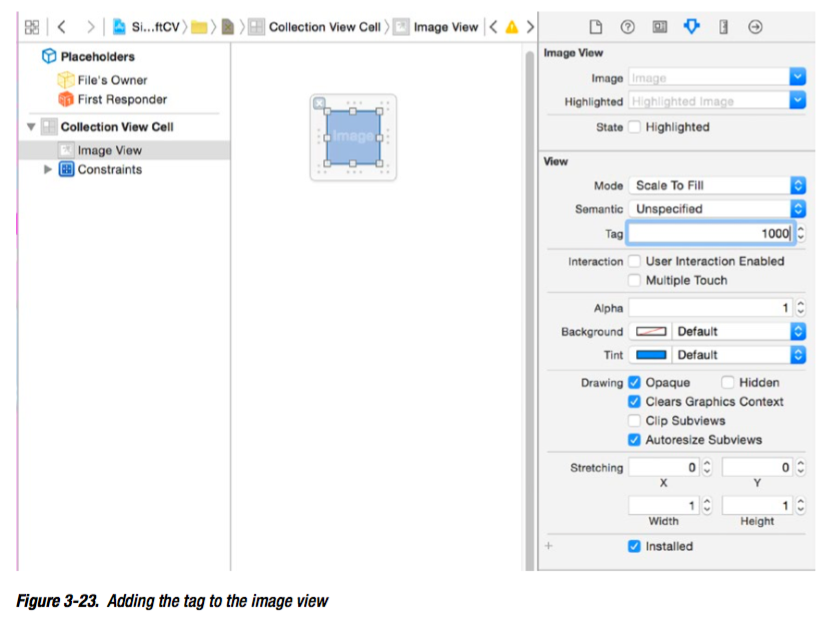
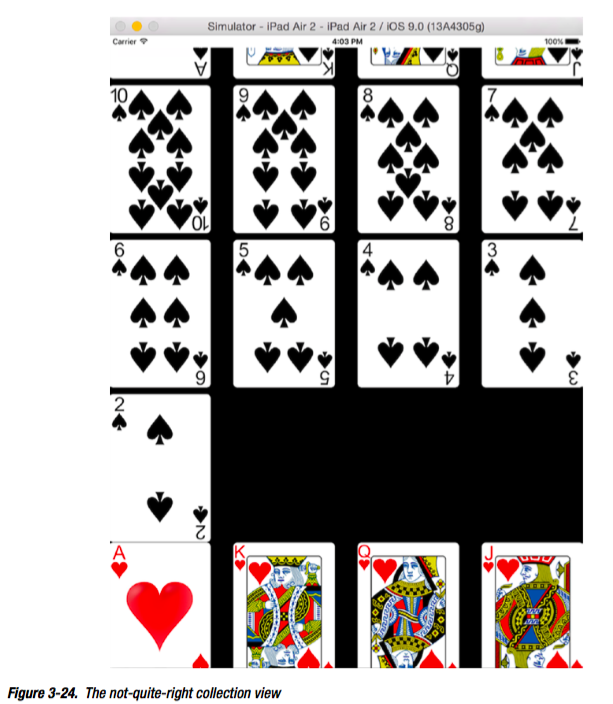
Setting Up the Collection View in the Storyboard











Summary
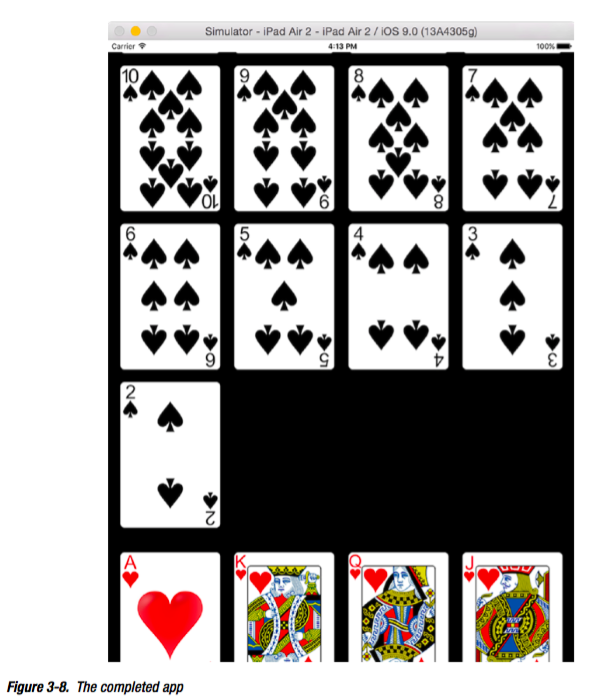
In this chapter, you created a very basic collection view stage by stage:
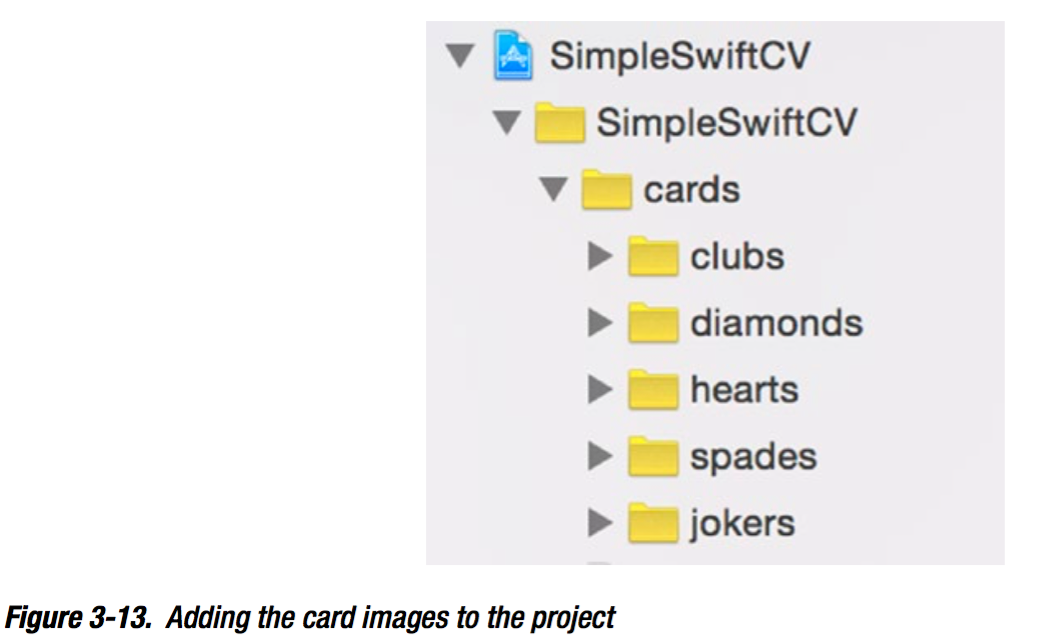
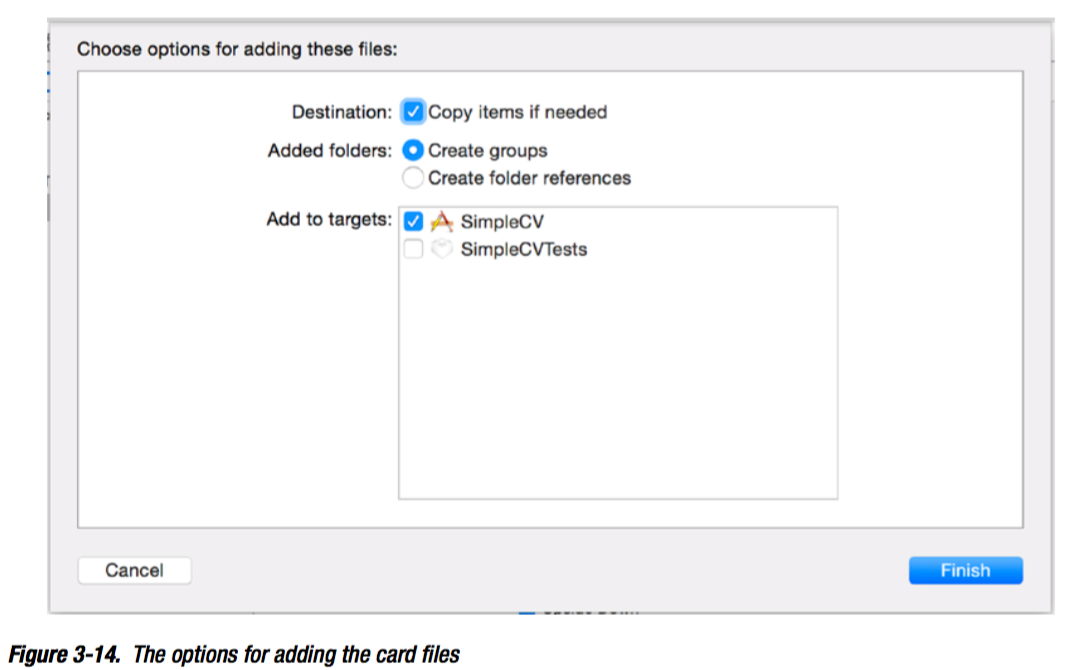
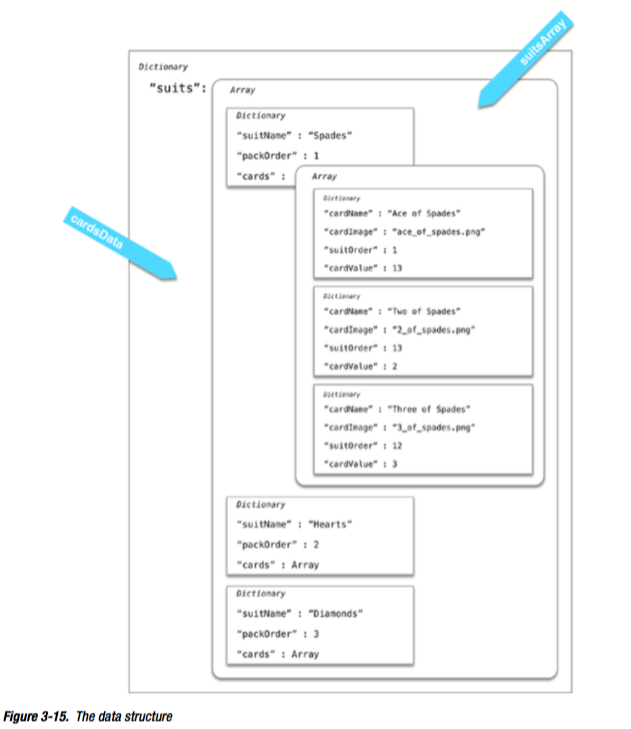
- To start, you created some data to display in the collection view.
- Then, using Interface Builder, you created an instance of UICollectionView in the window.
- The view controller conformed to the UICollectionViewDataSource and UICollectionViewDelegate protocols so that it could provide the data for the collection view and responses to interaction.
- You implemented the code required to create cells for the collection view.
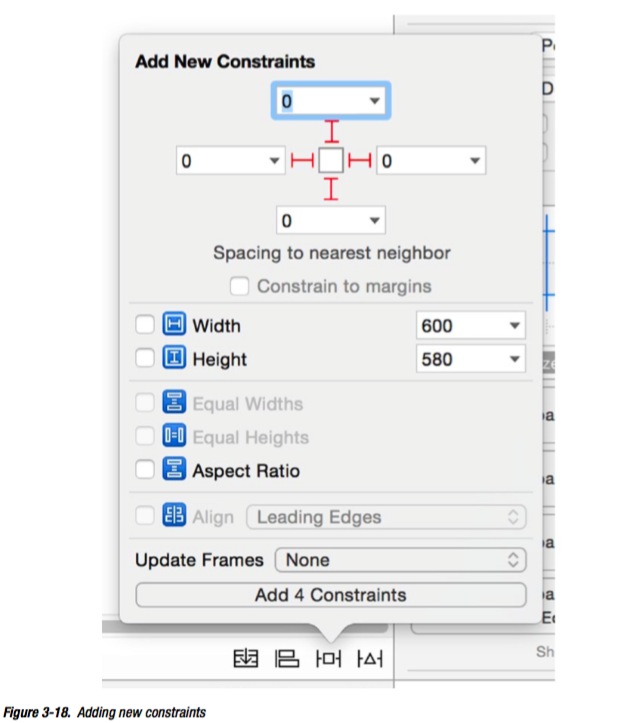
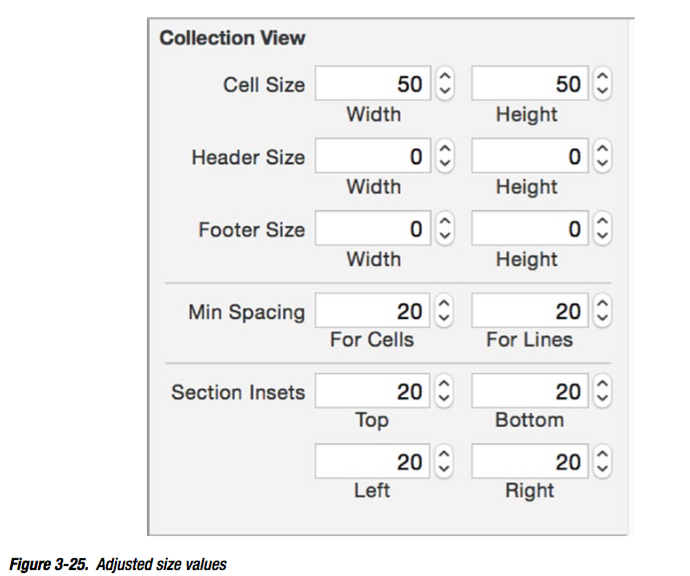
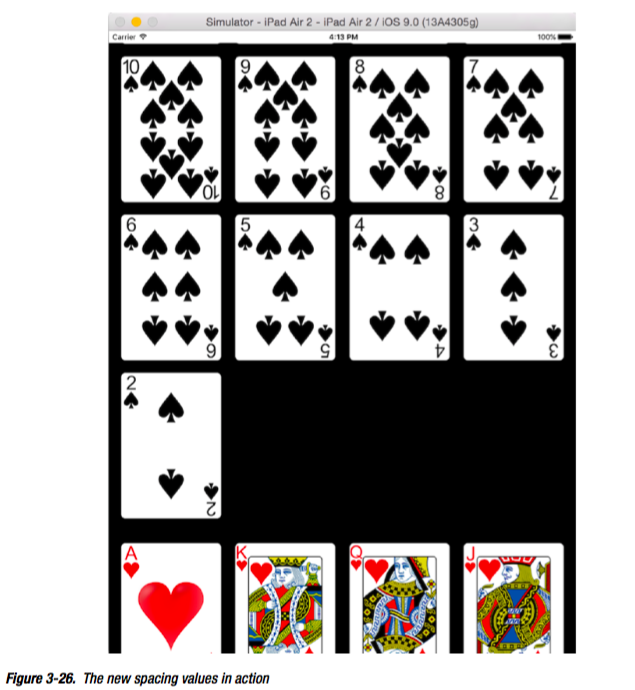
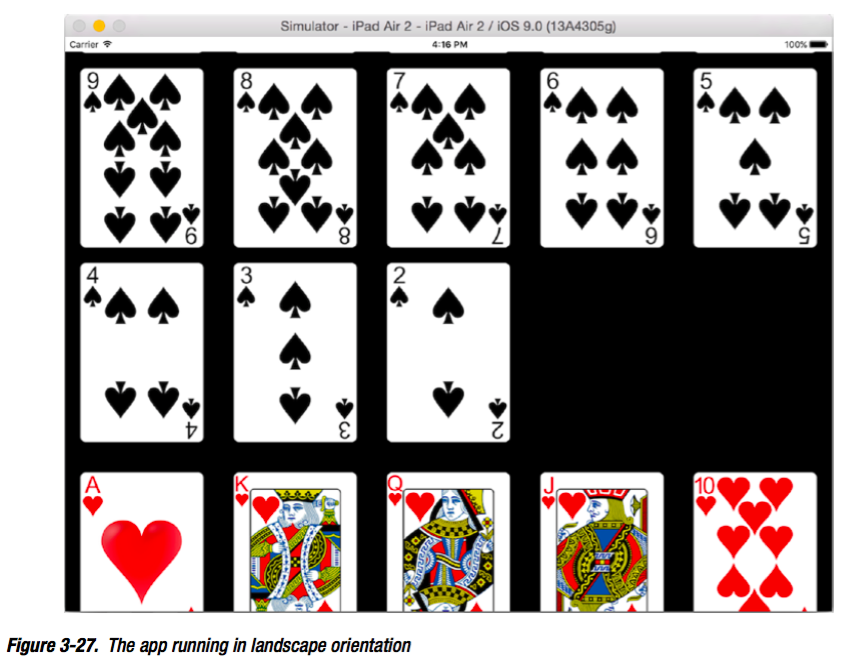
- You tweaked the layout to control how items are laid out within the bounds of the collection view.